引言
常见的数据分析教程将学习数据可视化的过程比作学习写作或掌握一门新语言。然而,也许最贴切的比喻是音乐。每个人都会听音乐并形成自己的看法,而大多数人并未系统学习过音乐理论。我们可能会直觉地感受到自己喜爱的音乐所具有的“质感”,或觉得它听起来带着几分“沉郁”,而不自觉地描述了切分音或小调。
同样,每个人在观看图表时,也能不经专业训练就判断其好坏。你可能直观地感受到某个图表的魅力——甚至能形容它“清晰”或“发人深省”,而未必意识到你实际上在描述基本的编码方式或感知显著性。
如果你想作曲,可能会学习一些音乐理论。而既然你决定要制作出优秀的图表,了解一点我们如何感知世界的基本原理将大有裨益。与音乐不同,数据可视化的理论既新颖又不断演变,它融合了多种学科的知识,包括感知科学、神经科学和心理学。我们不必在这些领域都成为专家;你只需要掌握七个具有广泛适用性的基本理念,就能理解当我们观察图表时所捕捉到的内容。
1. 我们不按固定顺序解读
对于纯文字的阅读过程,在读者与作者之间存在着一种默契,作者承诺通过文字进行交流。这些文字会被串联成句子,句子构成段落,段落又组成故事,而这些故事会“按顺序”呈现——这意味着从左开始,然后依次从左向右、从上到下排列。不同文化的阅读顺序各有差异,但无论如何,阅读都是依次进行并保持相对均匀的节奏。

对于数据可视化来说,生产者与消费者之间并不存在这样的默契。我们知道,读者往往不会在刚开始浏览图表中部时就关注图表顶部的标题。读者可能会跳跃性地浏览,可能只阅读轴线的一部分,然后转向其他内容——甚至可能完全跳过图表的某些部分。

节奏同样截然不同。阅读一本书就像参加马拉松比赛,在一条直线道路上以稳定的步伐前行;而观看图表则更像是一场冰球赛,在广阔空间中有着快速的爆发,并在局部区域伴随着激烈的动作。我们的视线会被刺激到何处就流向何处,完全没有固定的规则。
人们观看图表的顺序因多种因素而异:图表类型、观看者的身份、可用时间等等。一些研究表明,对于图表所涉及主题具备专业知识的人,或者对某种图表类型有过实践的人,其阅读方式(也更为高效)与其他人存在差异。
尽管制作优秀视觉传达作品以达到恰当焦点和清晰度的挑战在某些方面与其他沟通形式并无不同,但在其他方面却更为独特且困难。
2. 我们首先看到突出的部分
我们的眼睛立刻捕捉到变化与差异——高峰、低谷、交叉点、主导色彩以及离群值。
许多成功的图表——往往也是那些最令我们欣赏并广为传播讨论的——正是利用了这种倾向,通过将一个突出的要点展示得如此清晰,以致我们在不经意间便能理解图表的含义。就像这张图一样。

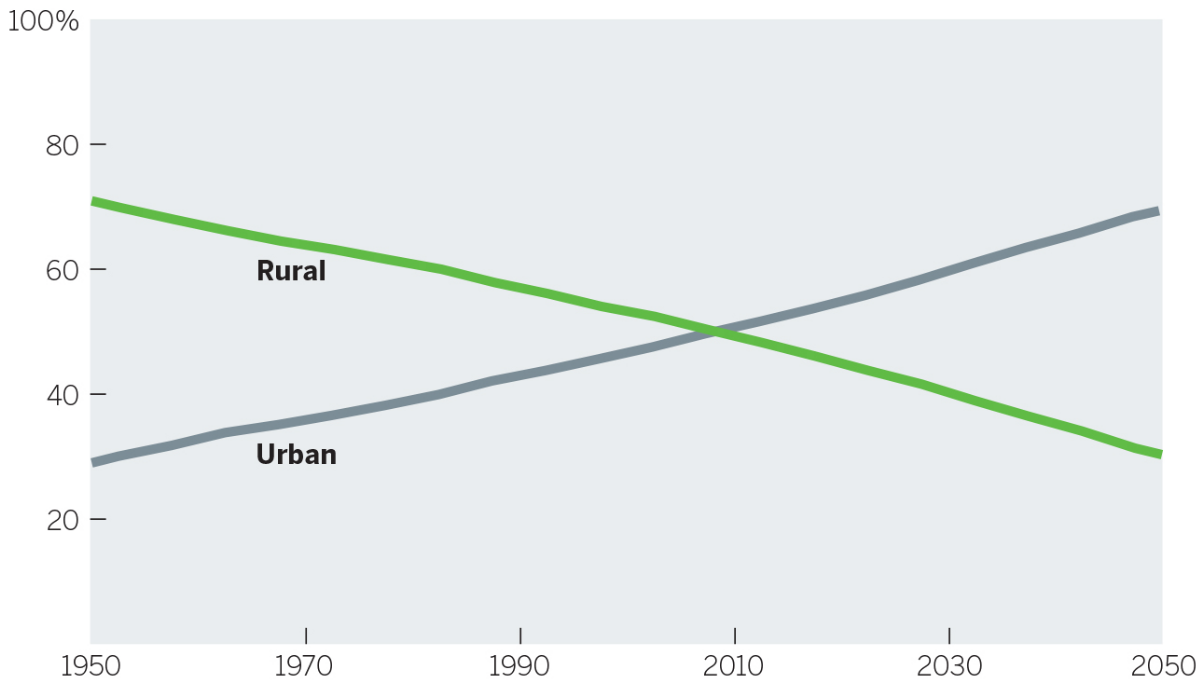
在这里,这个交叉点便是那无法抗拒的视觉焦点,你的眼睛根本无法忽视它。你可能甚至还没有看轴线,就已开始领会其含义。很可能你先注意到了交叉点,然后查看了标签,最后扫了一眼标题,大致以这种顺序、几乎在瞬间便明白了:世界正从以农村为主转变为以城市为主。
请注意,这条路径并非你主动选择的。你的眼睛和大脑总是先且更快地捕捉到更具动态性的视觉信息。
其中隐含的启示是:让你希望别人注意到的观点显得突出。反之,务必确保不要引导观者看到那些既不能传达你理念,反而可能与之相悖的信息。
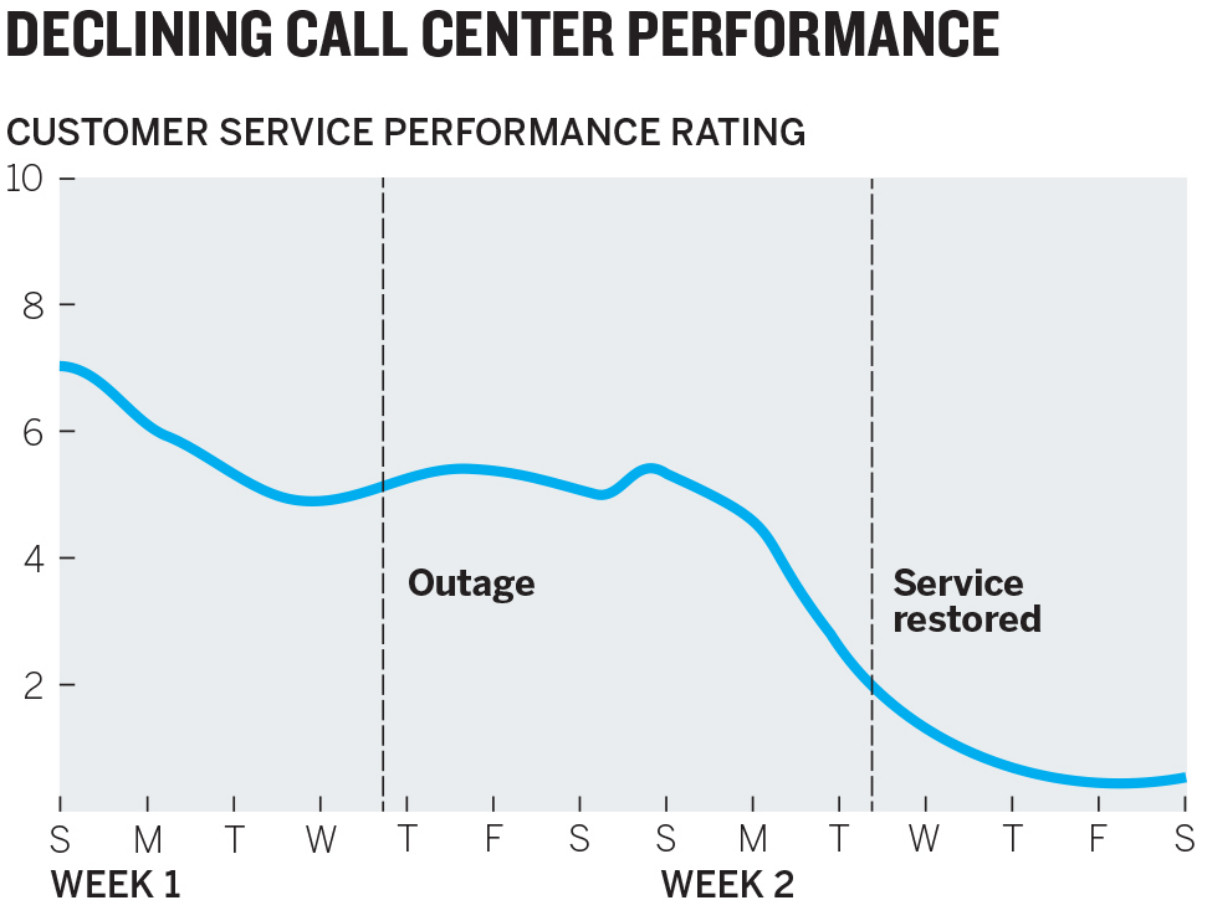
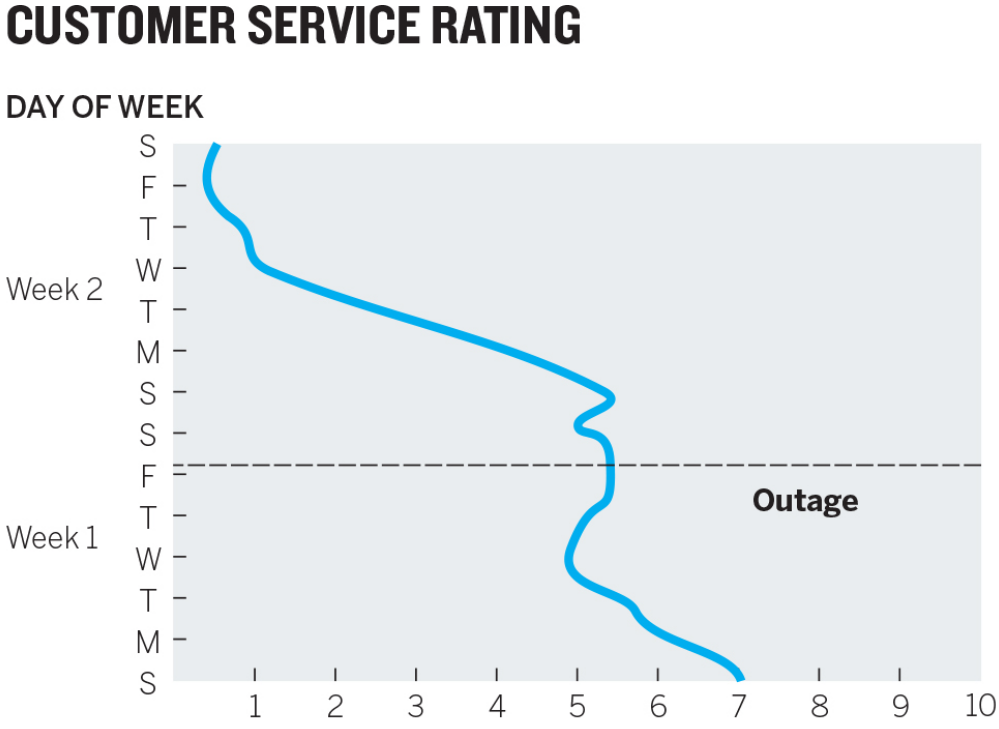
这一点可以通过一个稍微复杂一点的图表更清晰地说明。请问,在这里你首先看到了哪三个元素?

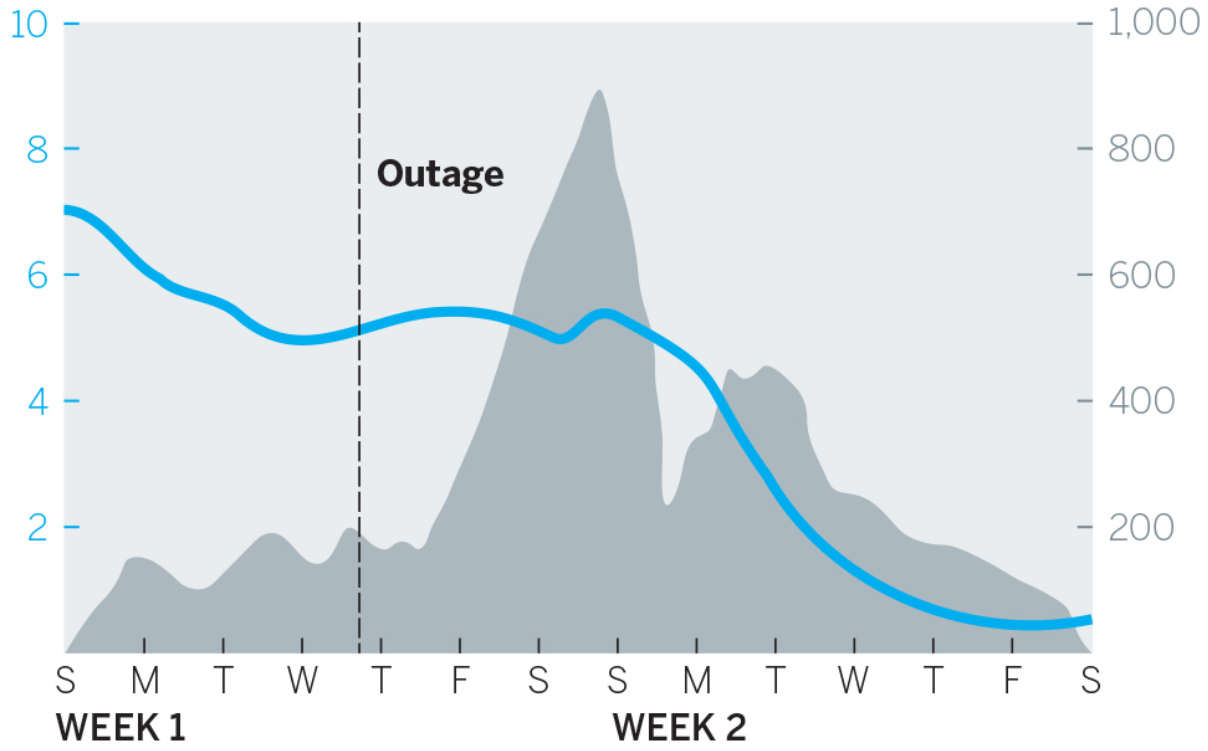
大多数人不由自主地首先会注意到蓝色的线条、陡峭的灰色山峰以及标有“停电”的线条。如果展示该图表的经理想要传达停电、客户服务电话与客户服务绩效之间的关系,这个图表便恰如其分地将这三者予以突出。
但是,如果他担心客户服务的问题并非仅仅是停电所致,而是系统性的问题;如果他想向上司传达这样的信息:即便客户服务电话在停电后恢复到了停电前的水平,客户服务绩效仍在持续下滑,该怎么办?
如果我们细加观察,确实可以在图表中发现这一趋势,但那并非我们最先注意到的内容,它并不够突出。我们的视线已经被其他信息吸引。那么,经理该如何让他的观点成为我们首先看到的呢?
在第一个图表中包含客户服务电话数量,直接引导我们的视线聚焦于经理认为并非问题所在的数据。为此,他的新图表(如下所示)剔除了这一部分,从而消除了干扰性信息。
同时,新增的“服务恢复”标记为图表提供了重要的背景信息,突显出即便在该点之后,绩效依旧呈现下滑趋势。而我们或许之前没有注意到,如今却能看到绩效下滑的趋势实际上在停电之前就已开始。

压轴之作在于新的标题:“呼叫中心绩效下滑”(Declining Call Center Performance)。
请记住,我们与图表读者之间并没有那种默契约定,要求他们必须从标题开始阅读。尽管标题位于显眼位置,但它通常并不是读者最先看到的,而更像是帮助我们发现图表初步意义的线索。在这里,“下滑”一词则进一步确认了图表所传达的信息与目的。
如果这位经理给他的上司展示的是第一个图表,他就不得不与上司自然而然地关注于图表中突出的——那一高峰的客户服务电话——的倾向作斗争,从而让上司看到他真正关心的趋势。而现在,他可以围绕整体绩效展开讨论。
3. 我们一次只能关注有限的信息
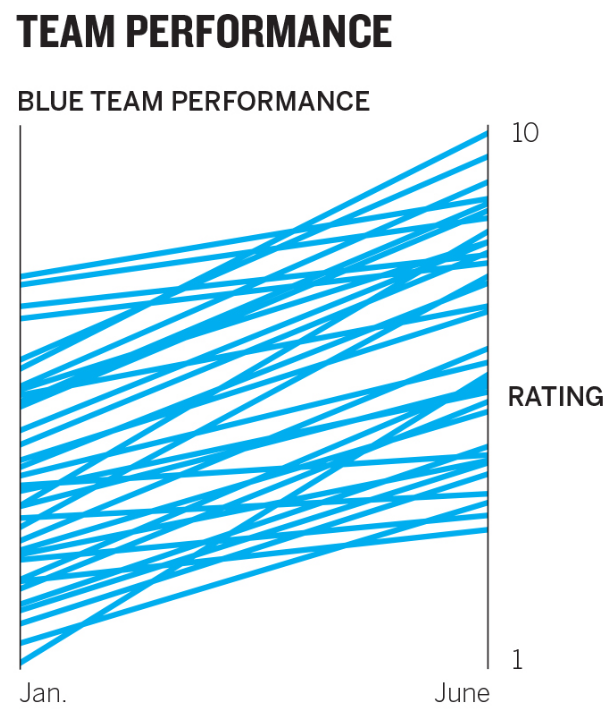
图表中所呈现的数据越多,单个数据点对观者的重要性就越低,而图表的整体意义则变得更加单一。延续前面的例子,为了展示呼叫中心员工绩效前后的简单对比,经理可能会制作一个斜率图。在上方的图表中,他绘制了几十位员工在一月和六月的评分数据。
尽管这里大约有60个数据点覆盖约30个变量,观看这张图的人却只捕捉到了一个数据点——一个整体趋势,“整体上升”。凭借这张图,我们无法针对个体甚至群体内的某个子集展开讨论。老板看到的只是一个大致上升的绩效带。


然而,经理知道他的老板需要依据个体员工的绩效作出决策。那么,他究竟应该展示多少个数据点,才能让老板对个体做出判断呢?
个体数据点融入总体趋势的临界点出乎意料地低,这个数值因图表类型和任务而异。例如,专家认为我们一次最多能区分八种颜色。一般来说,当变量超过五到十个时,单个数据所表达的意义就会逐渐被整体趋势所覆盖。
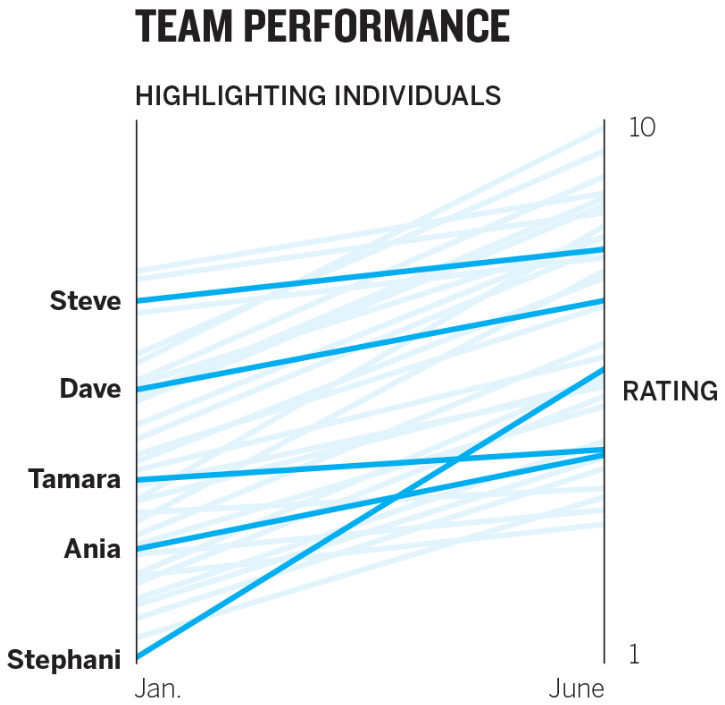
在第二个图表中,老板可以评判个体的工作表现,但这也暗示了同时展示多个个体数据点的局限性。我们需要花一点时间将那些“散乱的棍子”分离开,才能看出它们绩效上的共性。如果经理需要展示数百人的个体绩效,单靠斜率图就显得捉襟见肘,他可能需要考虑其他的方法。
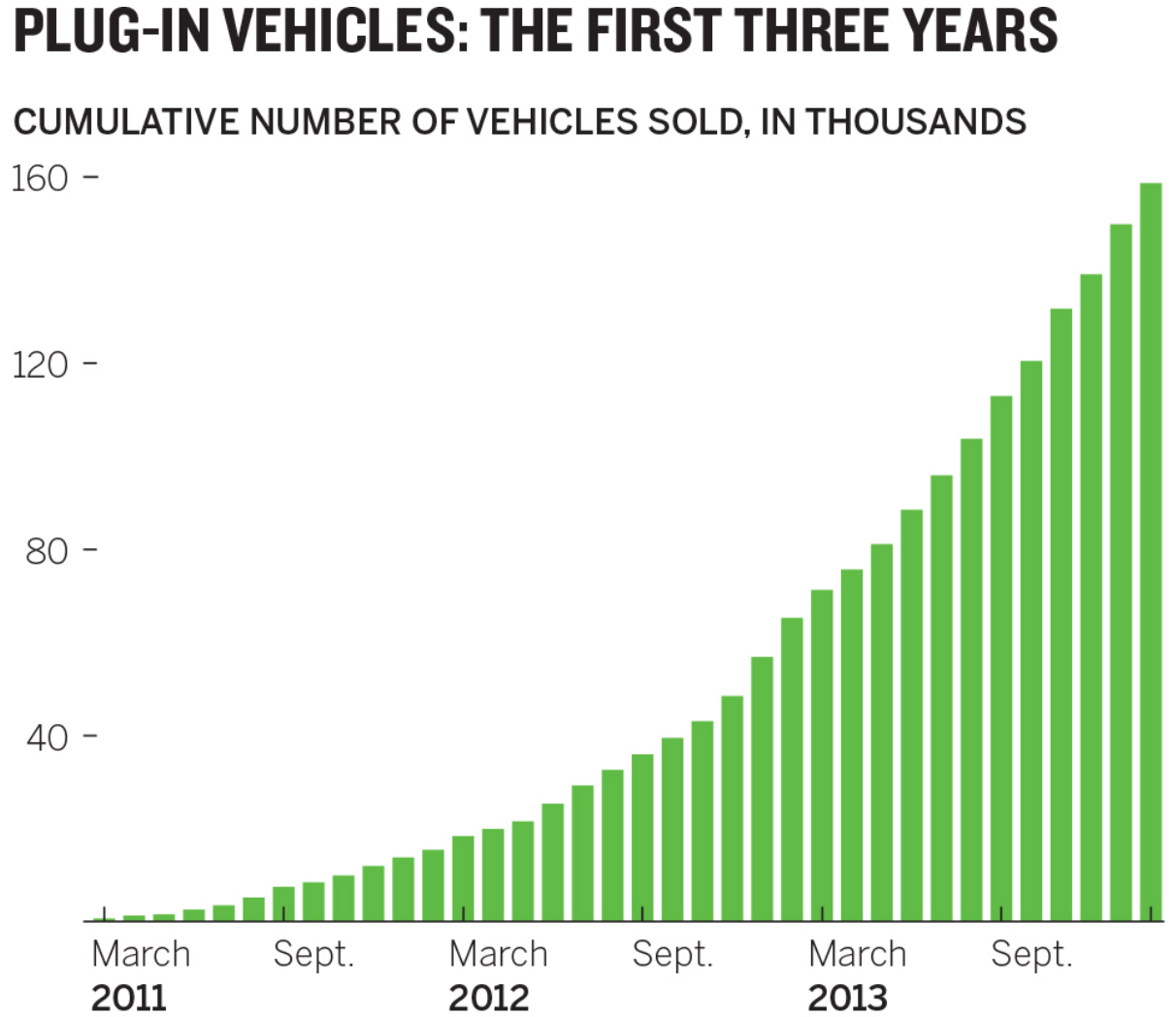
条形图在引导我们关注每个离散的数据类别方面,比斜率图或折线图中的趋势更为有效。然而,即使是条形图,当足够多且彼此紧凑排列时,也会形成一个单一的整体形态。拿“插电式车辆”图表来说,你首先看到的是30多个独立的数值,还是一条斜率?

如果主要目的在于传达趋势,那么这样的展示就足够了(尽管既然是趋势,用折线图同样可行且不会引起混淆)。但如果我们需要在讨论中比较这一系列中的各个离散数值,或某个数据子集至关重要,或者还有其他变量需要突出说明(例如,每辆车的利润),那么目前的图表就还不够,因为我们仍只看到一个整体趋势。
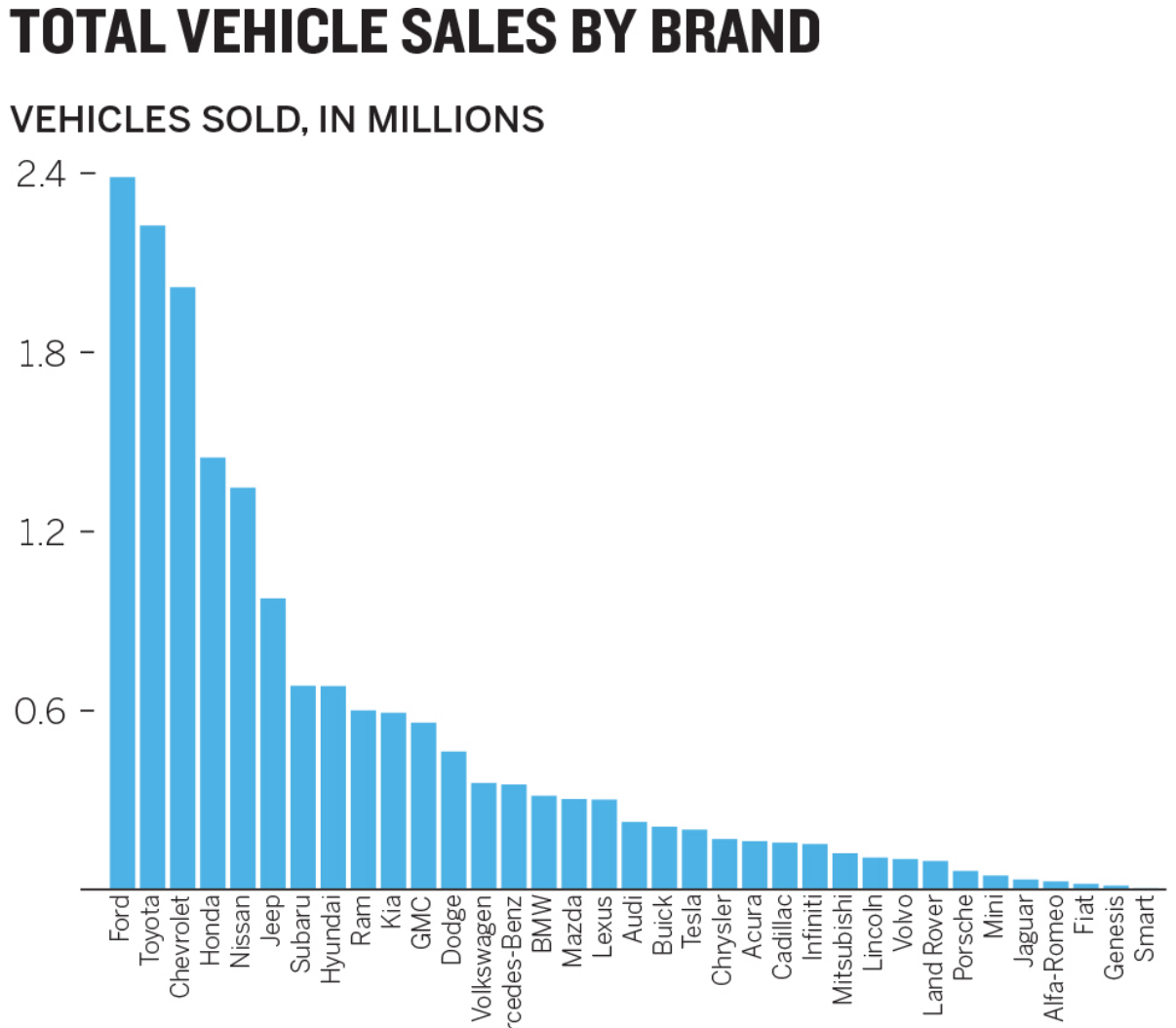
当条形图让我们感知到一种趋势,而实际上并不存在这种趋势时,这种整体化就会变得问题重重。
例如,在下面这个例子中,我们似乎看到了一个急剧下降的趋势;但实际上并没有这种趋势,因为每根条形代表的是不同的公司,而非同一指标(如销售量、销售额等)。换句话说,我们似乎看到了一个趋势线,但那根本不成立——Kia的销量并不会“流向”GMC。它们彼此独立、离散存在。

前面的例子讨论了那些构造合理、能在观众心中形成单一视角的图表,因为人脑一次只能处理少量变量。但还有一种糟糕的复杂性,即信息太多时,并不会自然融合为一个单一的意义,而只会让人摸不着头脑。
你可能见过这样的图表,或者自己也做过几个。它们利用颜色、标注、统计标签、图例以及其他设计手法,同时将我们的注意力引向多个方向。人们觉得这些图表既费力又令人沮丧。有时人们会自责无法从中提炼出意义,但问题不在于他们,而在于我们一次只能处理有限的信息。
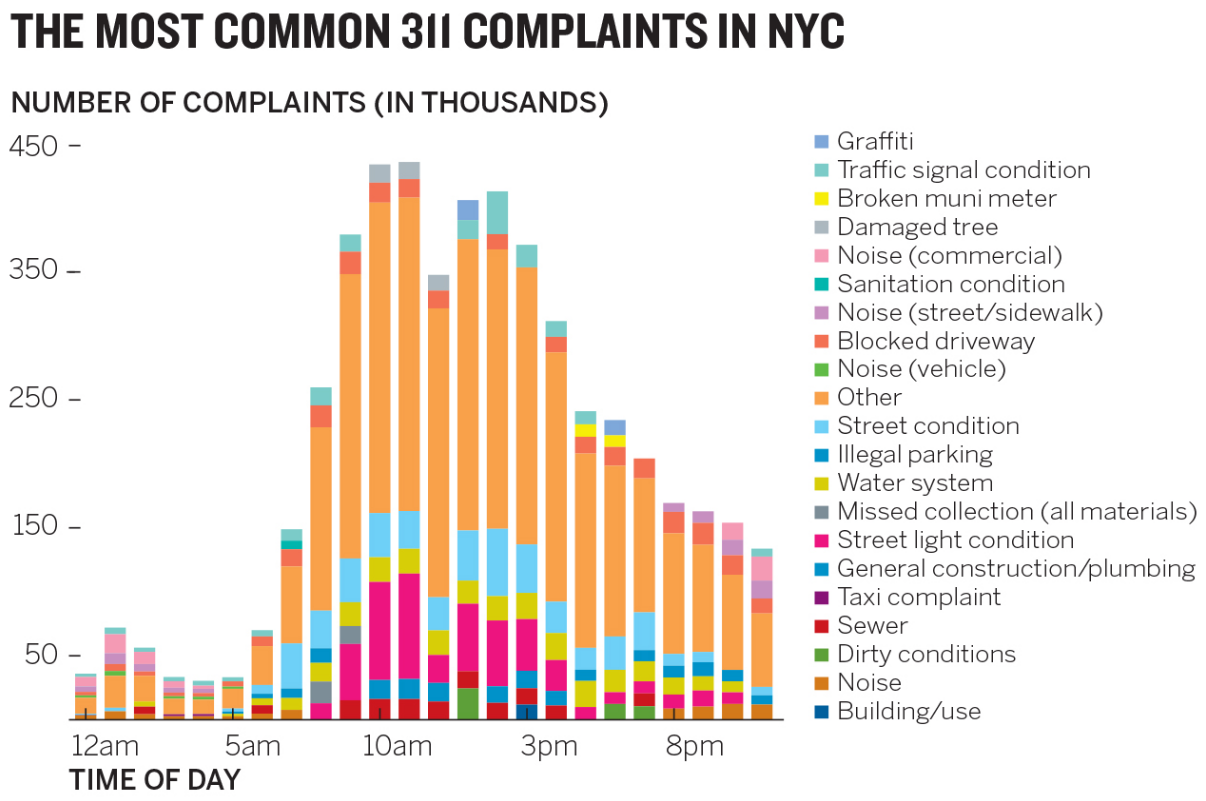
以“最常见的311投诉”图表为例,它在24个紧密排列的小时内展示了21个离散的投诉类别。

某些类别的数值小到几乎只有一丝痕迹可辨——比如,观察一天内“非法停车”的变化。颜色选择并不系统化,事实上,不同投诉类别往往采用相似的色调(如“涂鸦”和“损坏的树木”看起来非常相近)。冗长的图例使得y轴数值与条形脱节,而且并非每个条形都包含所有变量。那么,这个图表最突出的是什么?我们也许能辨出中间大致存在一个凸起——所有这些复杂信息迫使我们去寻找更简单的东西,而这正是我们可以抓住的重点——但如果这才是需要展示的主要信息,那么所有那些类别和颜色就反而起到了干扰作用。
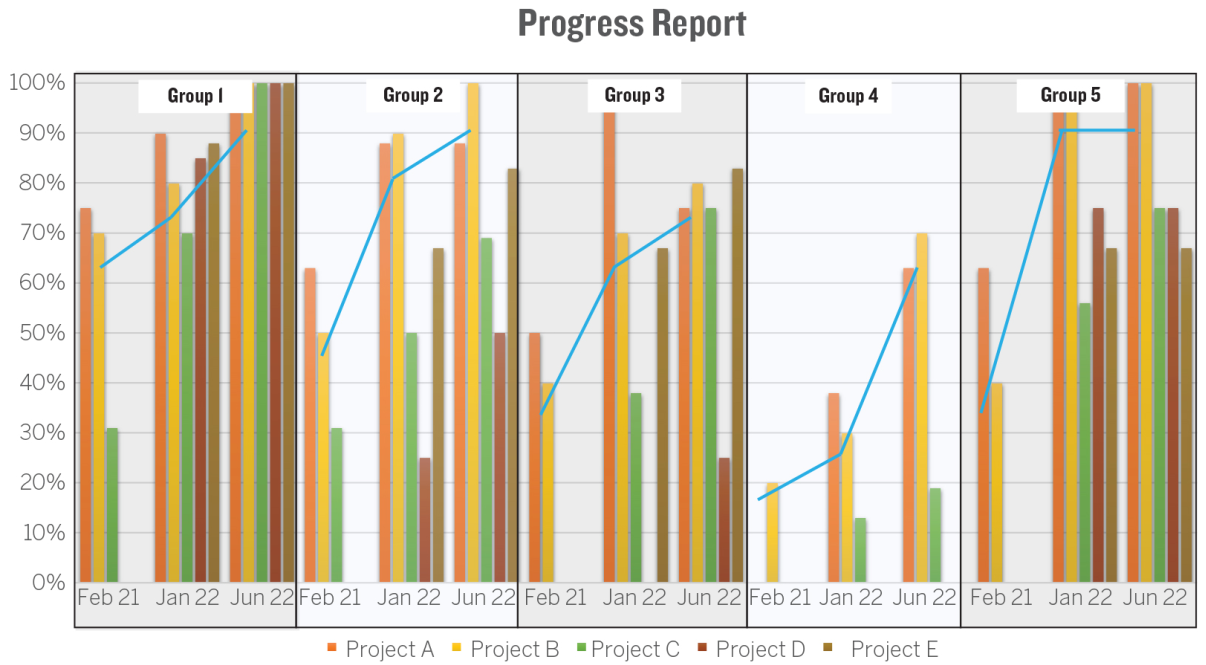
事实上,这种图表相当常见,我也见过并处理过更具挑战性的例子。下面展示的是我曾参与的一个项目。不必过多赘述,只需注意,当你看这张图时,你的大脑正努力从复杂的视觉信息中提取出简单的意义。(我们在后面很快就会“修正”它——实际上是进行了彻底的改造。)

糟糕的复杂性既无法阐明重要的突显点,也无法呈现连贯的整体趋势。它只会使信息模糊、令人沮丧,加重认知负担,最终使观者感受到毫无趋势、满是混乱。
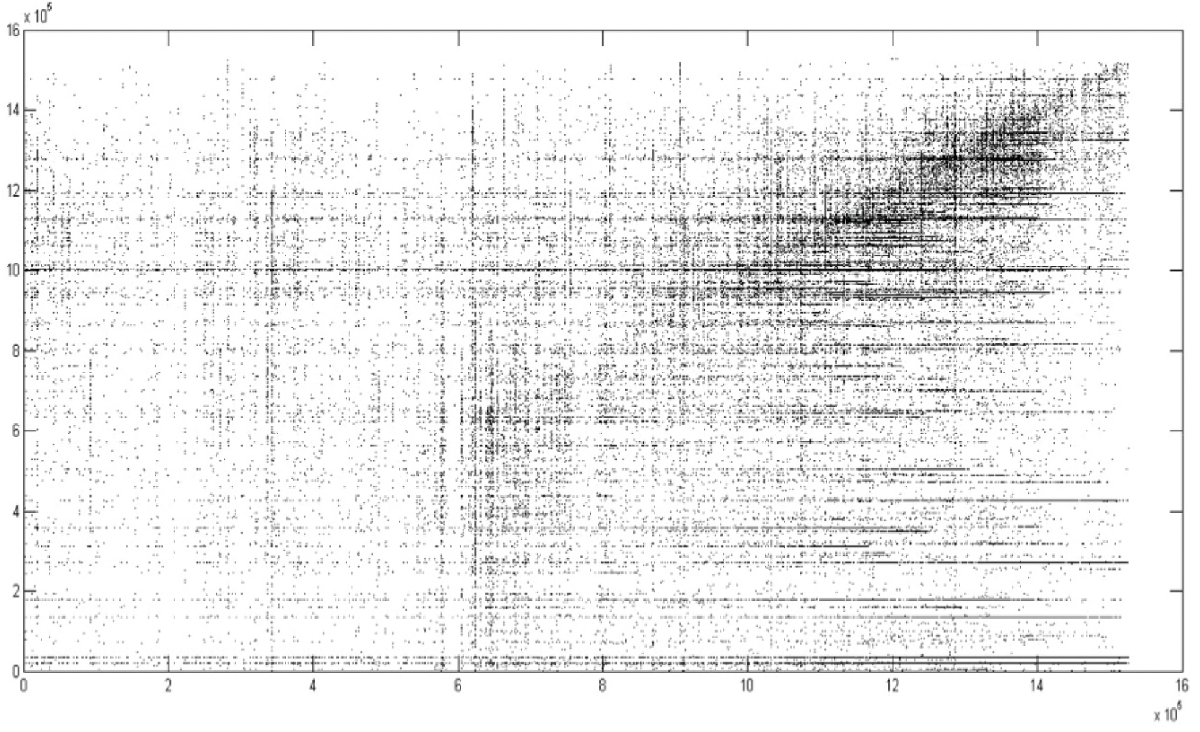
相反,良好的复杂性则是指那些使用了超出人类合理处理能力的数据,但依然能归纳出几个关键点的图表。这里有一个极端的例子:

这是一幅散点图,绘制了1000万个数据点,用以展示社交交易平台上股票交易者之间的社交联系。尽管展示的数据量巨大无比,我们依然只关注了几个焦点:一个密集的黑色斑点、一个与之相关联、向右上角递增的密度区域,以及一些条纹,特别是在右侧。这就是我们所能讨论的全部内容。
正如某位研究者所言,我们可以在一种“模糊层面”上处理这些视觉化图表,并相当准确地估算出它们所代表的数值。当极为复杂的图表能够奏效时,我们会觉得它们既有效又美丽,就像我们欣赏交响乐那样——交响乐也是由数百万个数据点巧妙编排而成,最终让我们感受到一个连贯而美妙的整体。
4. 我们寻求意义并建立联系
一旦我们注意到某个元素突出,我们便会立刻而不断地试图理解它。当你看之前那个复杂的散点图时,你或许会想:“为什么右上角是一片漆黑?”有时我们甚至会发出“嗯……”或“这到底是怎么回事?”这样的声音,表达出我们构建意义的冲动。
即便在自问这些问题的同时,我们也在构建一个叙事。以最初的客户服务电话图为例,我们很快就能将最先捕捉到的三个要点串联成一个简单的故事:一次停电引发了服务电话激增,随后绩效开始下滑。而在团队绩效斜率图中,我们迅速将线条的倾斜角度和密集程度解读为整体绩效在改善,只是大多数人的初始表现较低。
再次说明,我们并非有意识地这么做。这是图表进入视野后自然而然发生的反应。理解这一点能帮助你预见人们的自动反应,并让你以尊重并利用大脑运作方式的方式来设计你的视觉呈现。
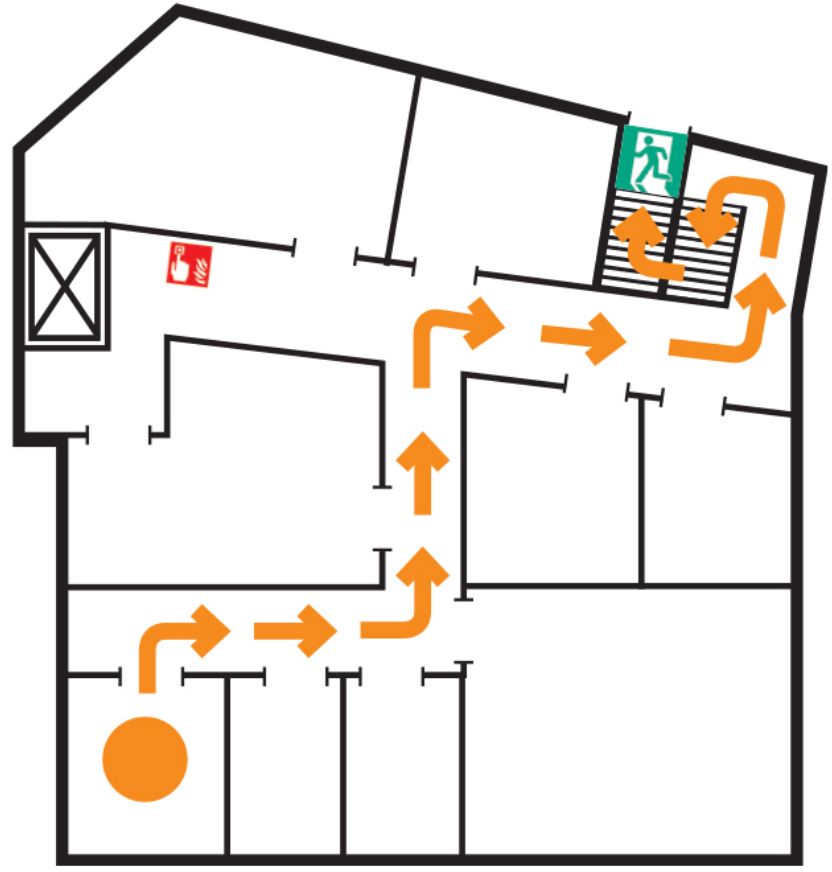
这种追求意义的方式显然带来了好处。首先,我们处理视觉信息的效率比处理文字高出数千倍。其中一些处理甚至是“预注意性”(Preattentive)的——在我们意识到之前就已经完成了——因此我们能更清晰、更轻松地抓取视觉信息。例如,想象你的办公楼着火了。当烟雾弥漫整个房间时,你急忙跑向门口,看到了一块紧急出口指示牌:
离开这个房间。向右转,走10英尺到走廊尽头,在那里你会面对一个大型会议室。然后向左转,再走12英尺,直至走廊尽头。你的左侧是靠近电梯的火警报警器;走廊右侧尽头则是楼梯间。切勿乘坐电梯。再向右转,走12英尺到走廊尽头,转左进入楼梯间。下两层楼,在楼梯底部的门处离开大楼。
在你隔壁的房间里,有人急忙跑向门口,看到的是火灾逃生平面图。你认为谁能更快到达第一个出口?

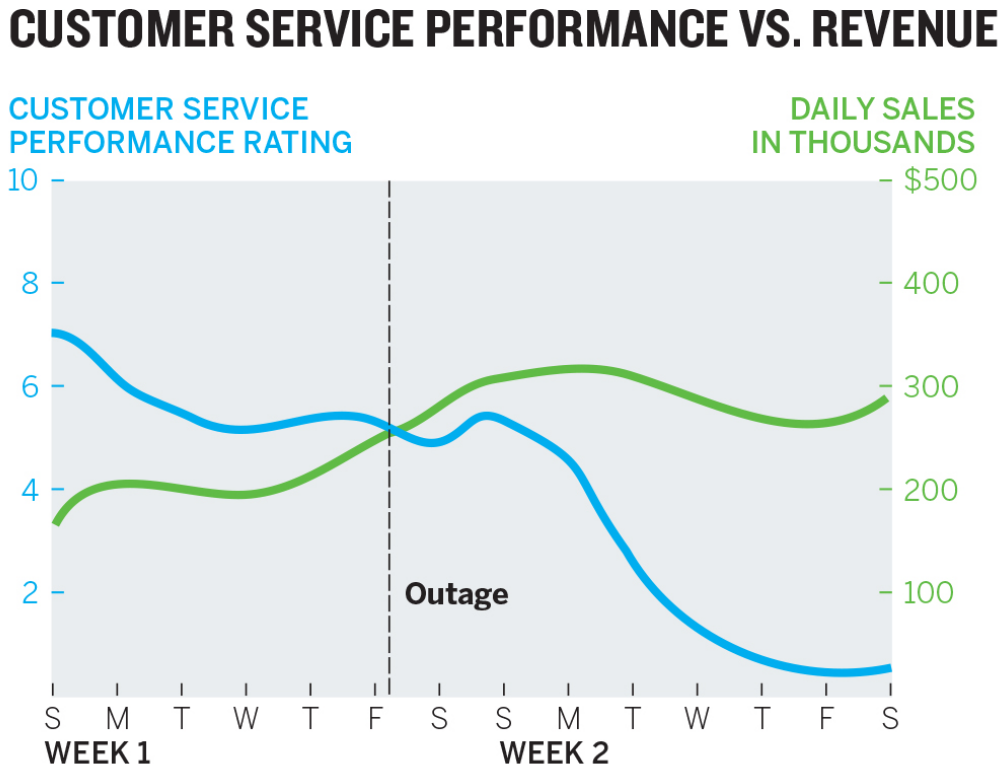
这种高效捕捉意义的能力在火灾中可能是逃命的关键,但它也可能使我们从数据可视化中构建出错误的叙事。假设客户服务经理在上司要求查看停电影响的数据时,展示了下面这张将客户服务评分与收入进行比较的图表,会发生什么?

我们总是不由自主地对所呈现的内容建立联系。任何突出的元素都会成为我们构建叙事的一部分,因此,所展示的内容就成为图表成功的关键——也就是图表制作者想要传达的理念。追求意义的领导可能会从这张图表中合理地得出结论:尽管发生了停电,但收入依然保持稳定。制作者所构建的叙事可能会让领导相信,可以降低对一项拟议中的客户服务改革的优先级。毕竟,收入并未受到影响。
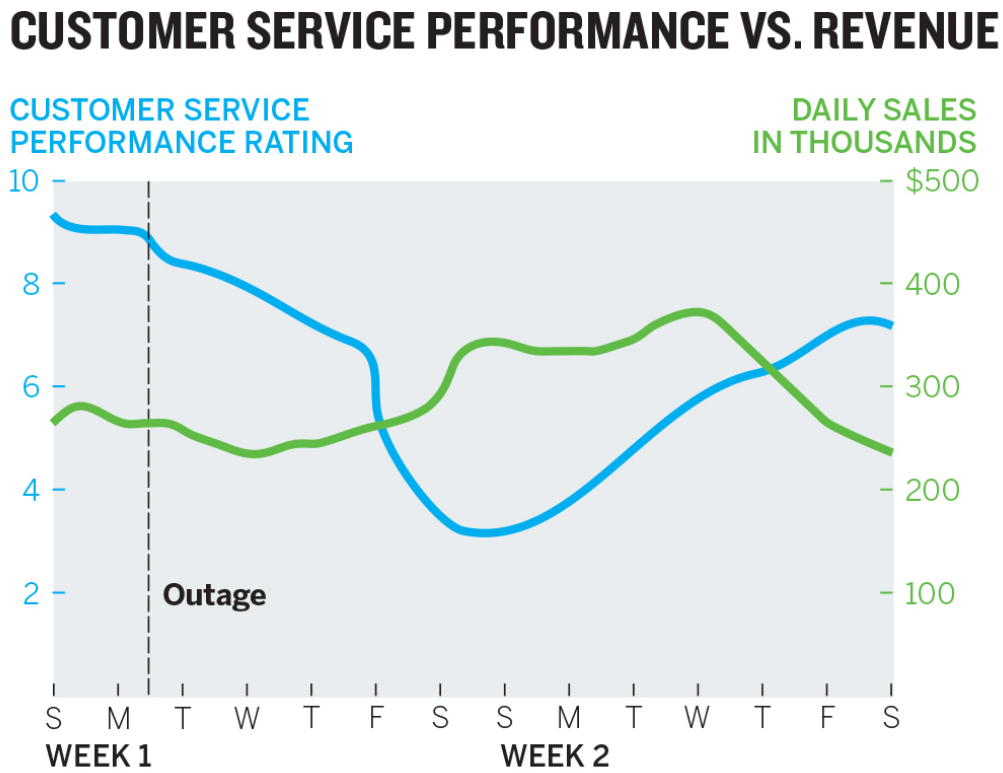
然而,在领导做出判断之前,经理拿出了一张来自之前一次停电的、时间跨度更长的图表。

在这个版本中,领导看到的是另一番景象:收入下降了,但却是在停电后九到十天才开始下滑。
当然,相关性并不等同于因果关系。究竟是停电和客户服务表现最终影响了收入?还是下降与图表中未涉及的其他因素有关?经理和他的上司都不清楚这一点,但他深知领导会寻求意义并建立联系,因此制作了一张更合适的图表来开启讨论。优秀的视觉传达不仅应当带来更好的答案,还应促发更深入的对话。在这种情况下,两人可以等待几天,观察收入是否真的开始下滑。
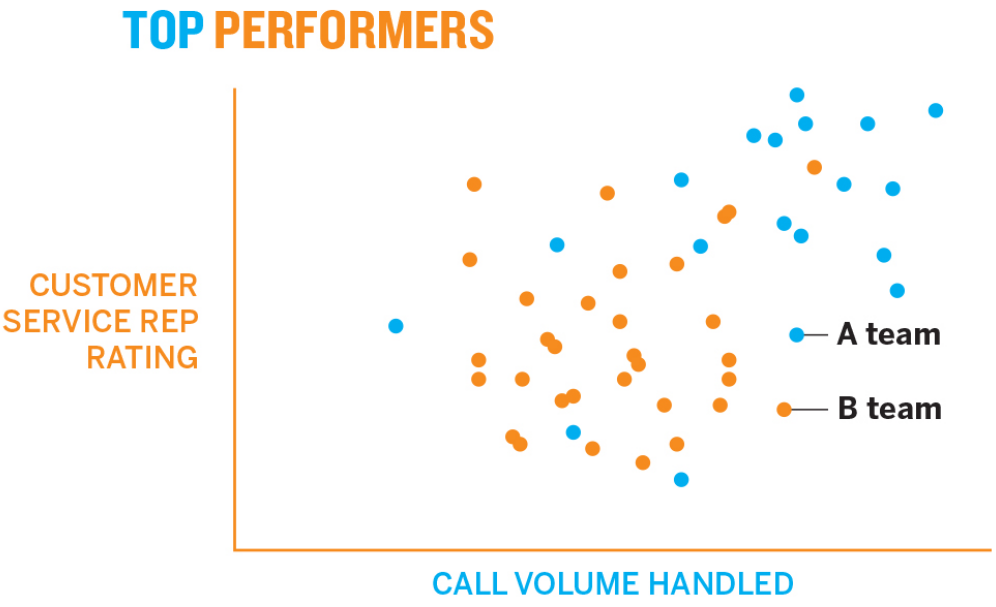
这种对所注意事物寻求意义的需求如此强烈,以至于它渗透到了我们的潜意识中。在下面的“最佳表现者”图表中,醒目的橙蓝双色标题便是那种立刻引人注目的提示之一。它使我们立即将这些颜色与图表中其他相似的颜色联系在一起。不知为何,我们的大脑似乎在暗示,要我把“表现者”、“评分”与“B队”凑在一块,而将“最佳”、“呼叫量”与“A队”联系起来。颜色似乎具有某种意义。

事实上,你无法阻止大脑在这其中寻找意义。研究表明,我们的视觉系统会在潜意识中让橙色元素之间产生内聚,同时忽略其他颜色和信息,以便更集中地关注主导颜色(此例中为橙色)。我们在不经意间就优先考虑了颜色之间的关联,而忽略了其他信息。这实在令人遗憾,因为这里的颜色联系毫无意义——仅仅是一个设计上的糊涂决策。事实上,蓝队的表现更为出色。
5. 我们依赖于常规和隐喻
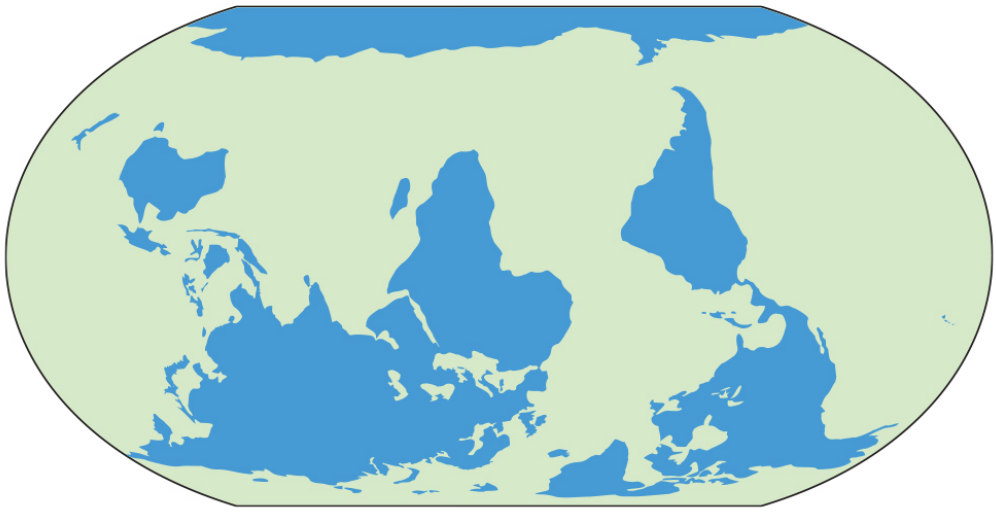
决定我们如何解读图表的不仅仅是我们观察世界的生理机制,更在于我们接受的视觉教育。在下面这个例子中,确实如此:

“这张地图有错吗?不。我们觉得它是‘颠倒的’,因为我们学会了‘北方在上’,尽管对于在太空中旋转的球体来说,并不存在真正的上和下。你可能也并非一开始就看清了世界。在你心中,陆地是绿色的,水域是蓝色的,尽管事实并非如此.”
同样,下面的客户服务评分图虽然绘制准确,但大多数人仍会觉得它是“错误的”,因为时间并非向上延伸。当我们查看坐标轴时,不得不进行一番认知体操,耗费大量心力将线条扭转成我们习惯看到的形式。你甚至可能为了让时间轴变成水平状态而把头往右歪,可最终你会发现,即使如此,它仍显得“倒置”,因为时间并非从右向左流动。

实际上,时间的视觉呈现可以沿任意空间方向延伸,且仍然准确无误。但我们已经习惯于把时间视为在页面或屏幕上从左向右流动,在三维空间中则是从后向前。
将时间放置在 y 轴上会产生另一个感知问题。这样会生成一条随着绩效上升而字面上向下延伸的曲线,最高绩效出现在最低点。同样,这颠覆了我们的预期:“高”绩效不应在空间上处于“低”的位置。
常规是一种预期形式,我们的大脑利用经验和预期作为认知捷径,使得每次接触信息时不必重新处理所有细节。实际上,正如神经科学专家 Jon Lieff 指出:“视觉信号的总体分析取决于预期……大脑和预期的影响远大于原始数据。”8
关键在于,不要抗拒这种习性。你的认知捷径——许多都是来自文化的——总体上是有益的(尽管其中一些确实会导致偏见;认识到这种情况、重塑大脑以及转变文化以消除这些认知捷径都是至关重要的)。当图表进入我们的视野时,我们会不计其数地使用认知捷径:向上通常意味着好,向下则为坏;北方在上,南方在下。研究人员发现,我们甚至会将这些隐喻与价值判断联系起来。例如,因为南方是“下”,我们会认为朝那个方向行进更容易,而朝北则需要“向上”。
红色代表负面,绿色代表正面。但红色有时也意味着“热”或“活跃”(这也可被视为正面),在这种情况下,蓝色则代表“冷”或“不活跃”。蓝色代表水,绿色代表陆地。
层级结构通常是从上到下排列。较浅的色调比深色调显得“空”或更低。灰色的事物比彩色的事物不那么重要。陡峭的曲线意味着波动性,而平缓的线条则显得稳定或安全。这仅仅是我们每天使用的众多启发机制中的一小部分。
每当这样的常规被违背时,混乱、不确定性和挫败感便会削弱图表的效果。有些启发机制如此强大而明显,以至于我们很少看到它们被打破。几乎没有人会把世界地图绘制成“颠倒”的样子,沙漠温度也不会用深蓝色来表示。试想一下,一位 CEO 指着身后对员工宣布:“我们将引领公司迈向未来!”
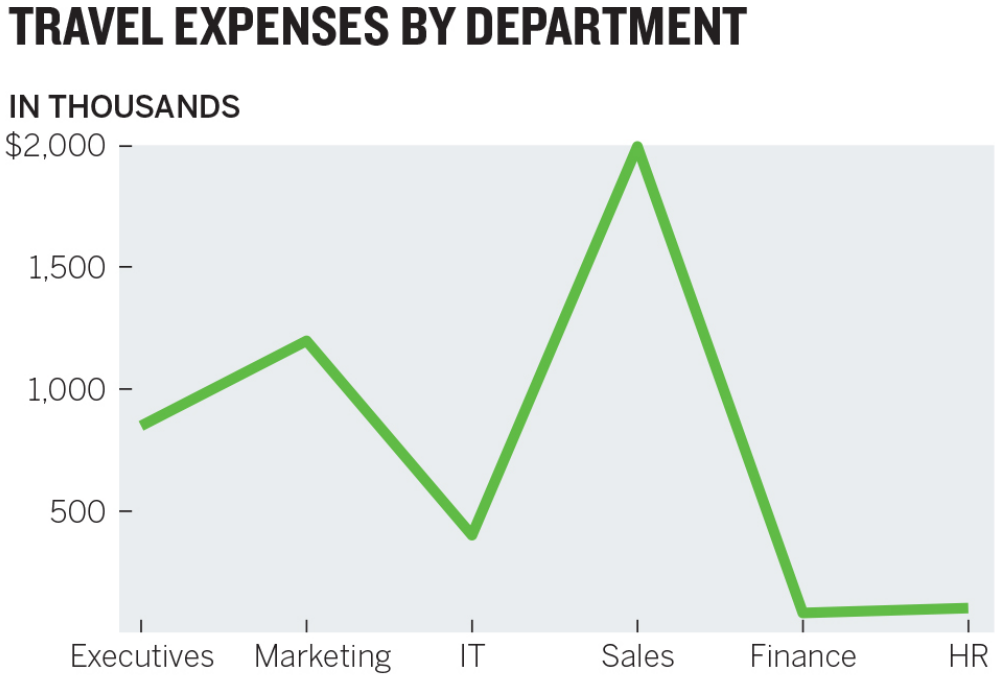
或者看看下面的差旅费用图表。按照常规,只有当一个数值与下一个数值存在联系时,我们才会将它们连接起来。但在这里,每个数值都是一个不变的类别。“销售”作为一个数值并不会发生变化;高管与市场部门的费用之间并没有内在联系。一个数值并不会像这条线那样流向下一个数值。这里的每个数值最好还是独立绘制,例如用条形图呈现。

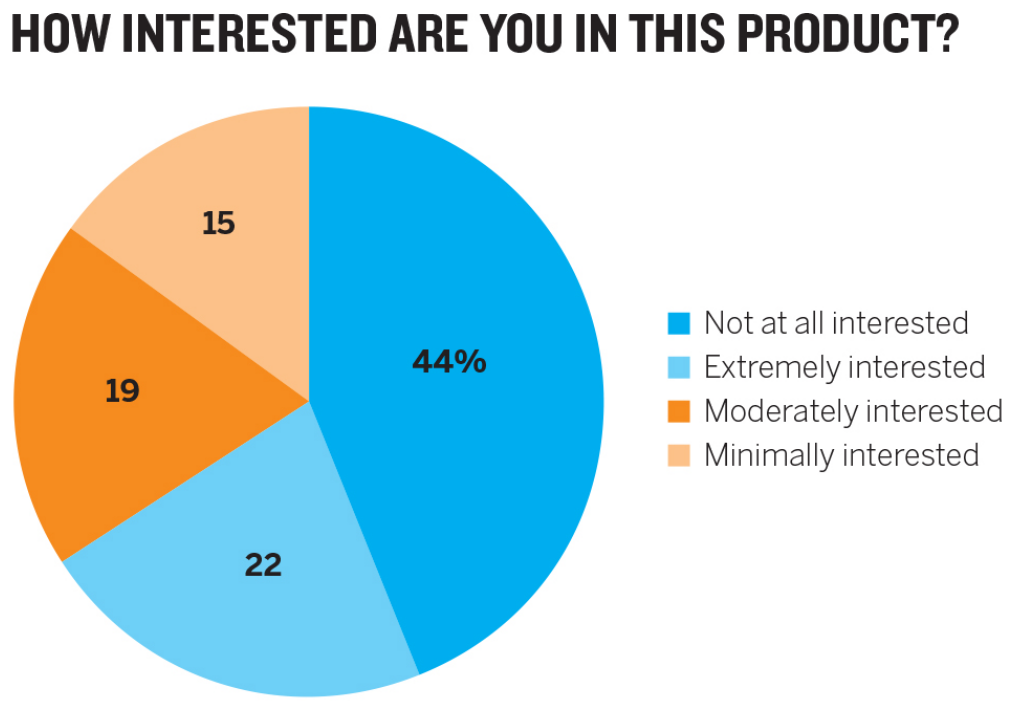
常规所带来的真正挑战在于那些更为微妙地违背我们预期的情况。下面是我曾遇到的一张已出版图表:

这里所呈现的内容远比表面上看起来要复杂。我们在不经思索的情况下,会调用大脑中三个常规来帮助解释图表的含义:
• 颜色相似意味着项目相似——蓝色的部分应归为一组。
• 颜色饱和度表示数值的高低——较浅的颜色对应较低的数值,较深的颜色对应较高的数值。
• 类别按照从一个极端到另一个极端排列——我们可以依次从最感兴趣到最不感兴趣来阅读。
在我们不知不觉中便构建了意义:这里有两个兴趣层次不同的人群,而蓝色组比橙色组人数更多。但仔细一看,我们的解读却大相径庭。
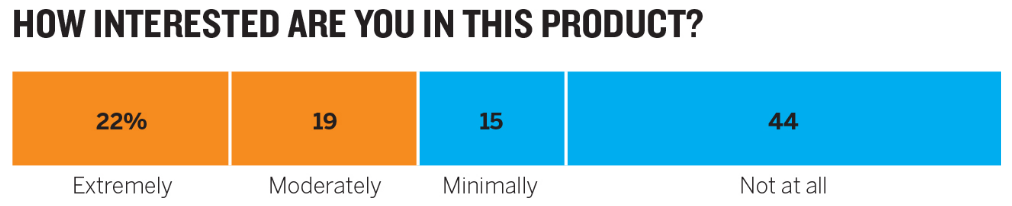
【颜色相似意味着项目相似】
你可能以为蓝色的部分是一组,橙色的部分也是一组。但图例显示,蓝色部分代表截然相反的观点(完全无兴趣与高度兴趣),而橙色部分代表中间态度(有些兴趣与略微兴趣)。我们的预期是,“完全没有”和“最少”会用同一种颜色表示,因为它们代表悲观主义者,而“中等程度”和“极高程度”则描述了另一组——乐观主义者。
【颜色饱和度表示数值的递进关系】
我们通常预期浅色数值低于深色数值,但在这里浅蓝色的数值(22%)反而高于深橙色(19%)。如果我们将色调与实际数值对应,按降序排列应当是浓蓝、浅蓝、浓橙、浅橙。但这里的颜色分组也不符合顺序。乐观主义者对应的是浅蓝和浓橙,而悲观主义者则是浓蓝和浅橙。颜色差异在此并未提供任何指引,只会引起混淆。
【类别的排列】
我们的思维希望信息按顺序排列。但此处的图例却将类别“打乱顺序”。如果我们认为“极度感兴趣”为第一类别,而“完全不感兴趣”为第四类别,那么这个图例的排列顺序则是四、一、二、三。
乍一看,这似乎是一张简单而构造精良的饼图,但实际上它不断地打破我们的预期,迫使我们重新设定这些预期,并比我们本应付出的更多地去思考我们所看到的内容。我们无法利用那些能够帮助我们更快理解意义的认知捷径,而不得不进行细致解析。
为了展示打破预期会多大程度上影响观众从图表中寻找意义的能力,请再看这张饼图几秒钟,看看你是否能迅速回答下面两个问题:
1. 哪个群体占多数,是乐观主义者还是悲观主义者?
2. 哪一个单一类别代表的人数比例最小?
现在,请看这个版本,看看回答这些问题是否变得更容易。

6. 我们通过视觉感知统计值
另一种理解这种视觉感知原理的方法是:我们用眼睛做数学运算。即使不知道具体的数值,我们也能直观感受到变量之间的相关性。我们检测图表变化的能力似乎遵循一条基本的感觉规律——韦伯定律。
韦伯定律指出,“感觉到的刺激变化始终与原始刺激成固定比例。”试想一个漆黑的房间:点燃一根火柴,你会明显感觉到房间亮度的大幅提升;但如果房间内已有三盏灯点着,点燃一根火柴虽然在统计上增加了亮度,却不足以让房间看起来更亮。起始光线越强,你需要额外增加的光量也越多,才能察觉到亮度的变化。
韦伯定律的关键在于,起始状态与新状态之间的关系是可预测且呈线性的——原始光量加倍,就需要新增同样倍数的光量,才能产生“刚好可察觉的差异”(JND)。我们对世界中变化的感知,无论是光与色、气味、重量、声音,甚至是味道,都是以这种线性方式进行的。
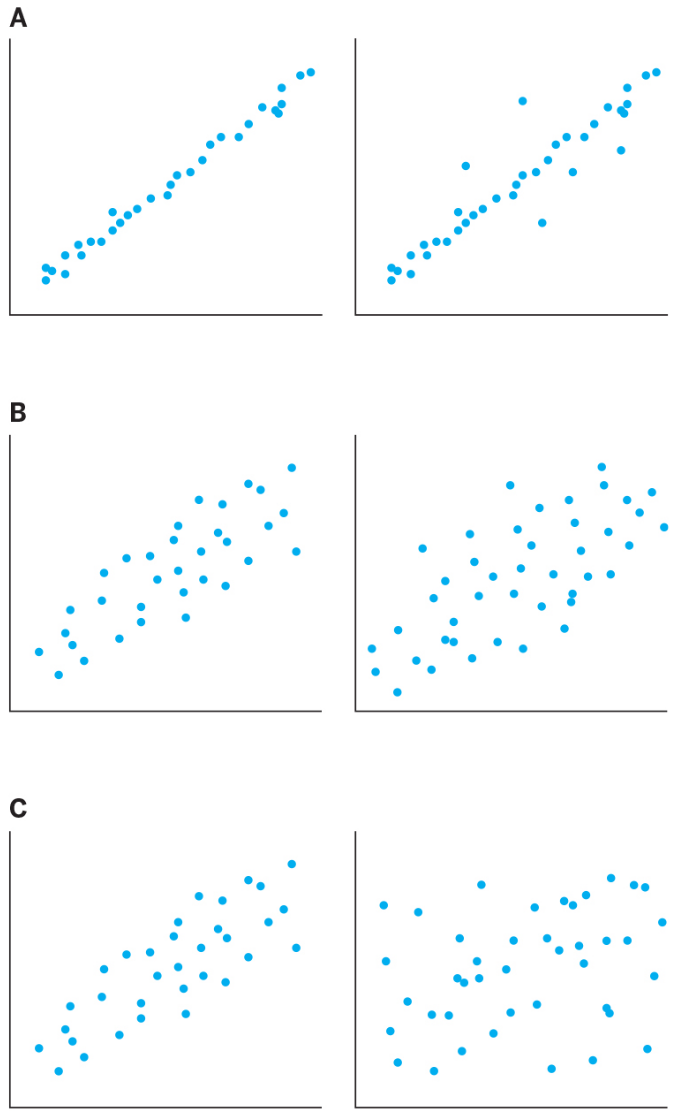
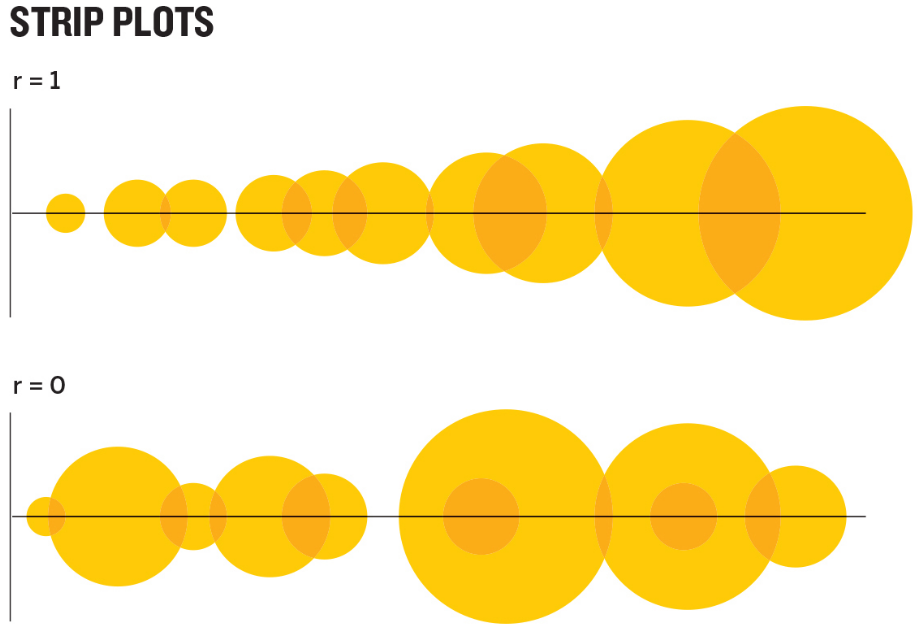
研究人员发现,我们对散点图中相关性变化的感知也遵循这一规律。例如,在下方的散点图 A 组中,相关性非常紧密,只需移动几个点,就能引起显著变化;而在 B 组中,相关性较松散(约为 0.5),当移动与 A 组相同数量的点时,你几乎察觉不到相关性的变化。只有当你移动的点数翻倍时,如 C 组所示,才会明显察觉到变化。

更多研究人员已将这一原理应用于其他类型的图表。这一发现意义深远,原因有二:
- 首先,如果韦伯定律适用于更高层次的思维活动,而不仅仅是基本的物理刺激(如光),那么也许我们并非在简单地“读取”数据,而是在大脑中利用形状、角度和空间进行更基础的处理,通过视觉“计算”来发现相关性。
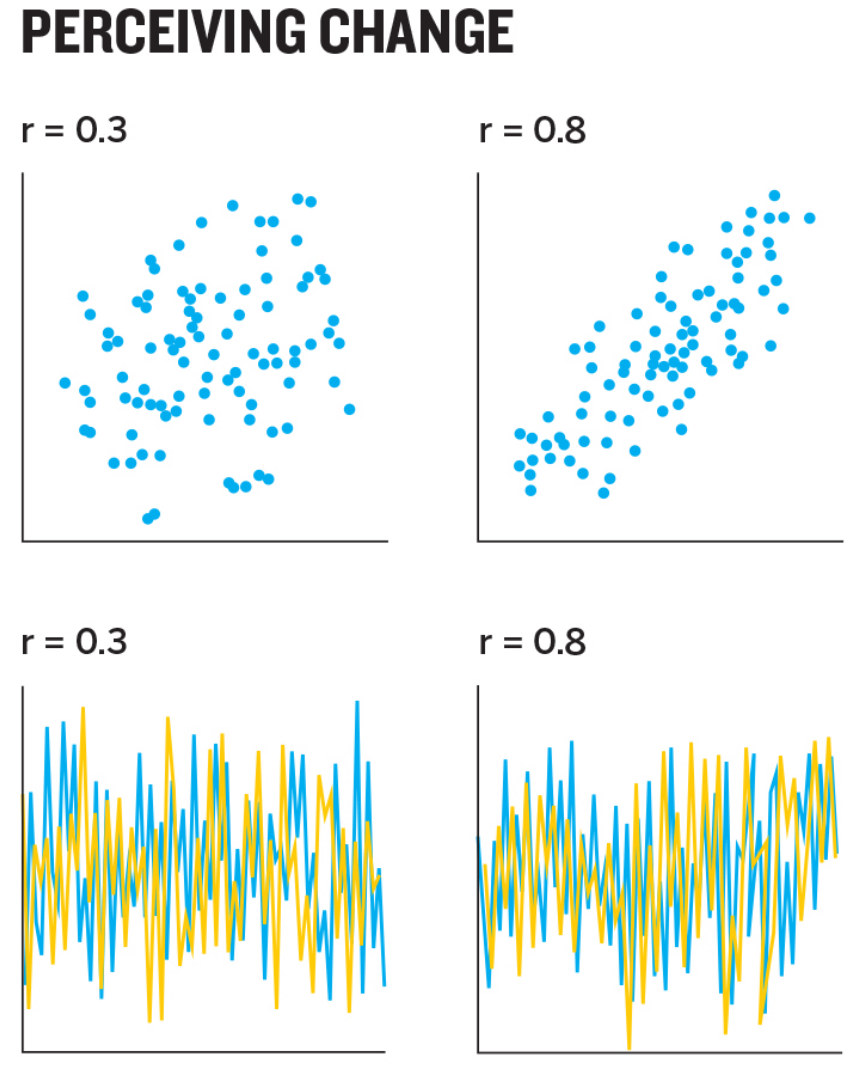
- 其次,尽管在所有图表中感知与相关性之间的关系均呈线性,但这种线性比例在不同图表类型中却有所差异。正如“感知变化”图表所示,人们在散点图中能更容易地分辨出 0.3 与 0.8 之间相关性的差异,而在例如折线图中则不然。

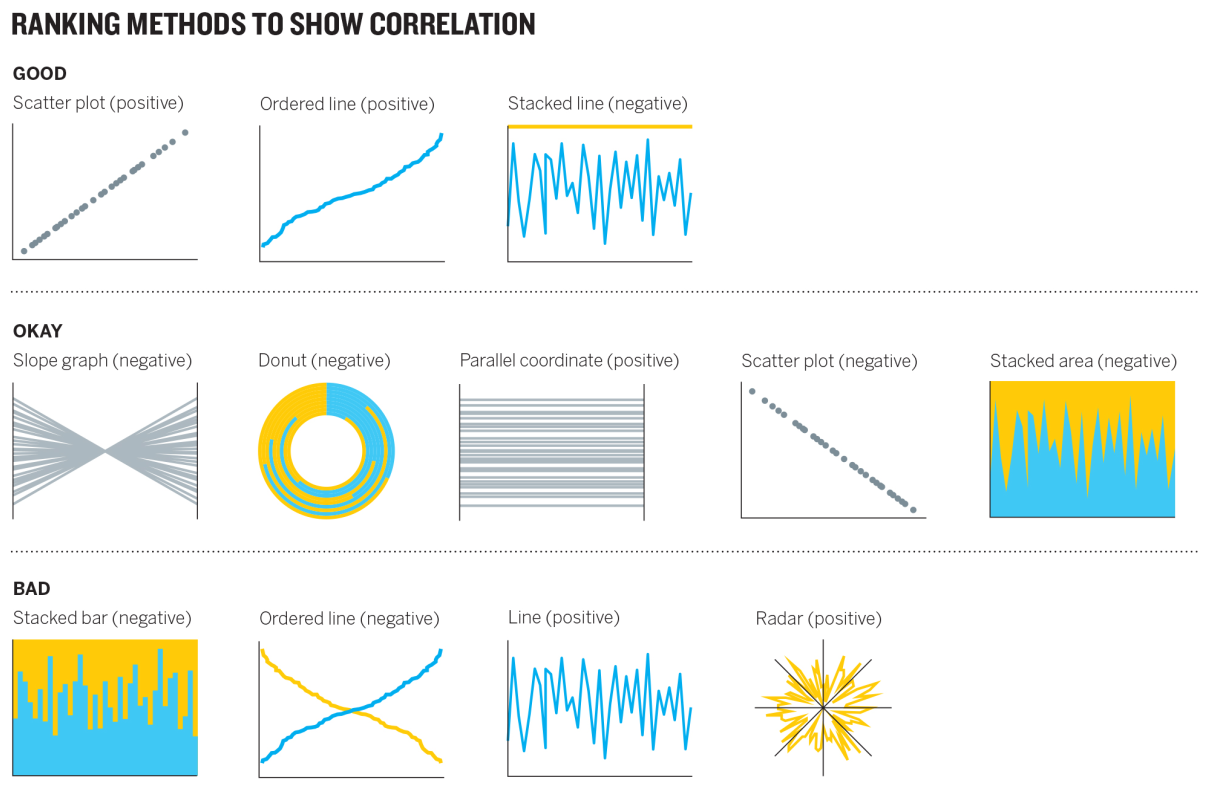
这意味着,我们可以开始衡量并对各种图表在展示相关性方面的有效性进行排序——研究人员已着手进行相关研究,其部分成果见于“排序方法矩阵”。

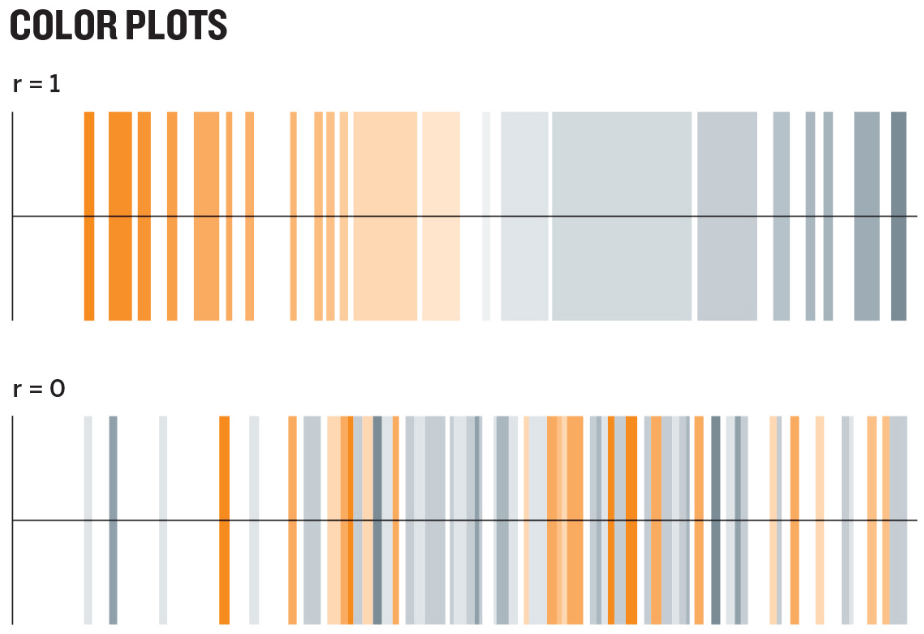
这同时也为我们更广泛地定义哪些图表最适合执行特定任务提供了可能。也许某些图表类型还未得到充分利用。例如,研究人员令人惊讶地发现,在下方展示的条带图和色彩图中,我们对相关性变化的感知效果甚至与散点图相当或更佳。这一结果颇为出人意料,因为在许多人眼中,空间关系至关重要——他们认为空间布局是绘制数据的最佳方式。也许正如 Cleveland 和 McGill 在上章引用的研究中所指出的那样,新方法正被不断发现,而旧方法将被逐步淘汰。


7. 我们感受数字
你可能已经注意到,这些原则已经从浅显易懂的概念逐渐转向深奥的理念。我们从“我们总是看到突出的东西”这一几乎不言自明的观念开始,一直到“我们的眼睛能通过视觉做数学运算”这一观点。
到了最后,这是所有理念中最深奥的一条:人们能感受到数据。他们不仅仅处理统计数据得出理性结论,而是会对数据可视化产生情感反应。我们不是单纯地从图表中获取信息,而是被它们所影响。
研究员海伦·肯尼迪(Helen Kennedy)持续在她所谓的“感受数字”领域开展前沿研究。她发现,吸引人们记住一张图表的,并不仅仅是图表所呈现的数据,而更在于它带给用户的情感体验。她在一次播客中回忆道:“他们对数据本身表现出了情绪反应……他们会意识到自己所在地区的刀具犯罪上升,然后感到害怕。”
更进一步,肯尼迪在一个月后对参与者进行跟踪调查时发现,大多数人都无法回忆起他们从图表中看到的具体数据,“但他们能记住当时的感觉,”她报告道,“他们会说:‘我记得当时感到惊讶,因为那个数字比我预期的要高。’”
数据可视化是一种情感体验,肯尼迪认为,接受这一点并改变我们教授统计学和数据可视化的方式至关重要。她表示,这将使我们的“数据化时代”更加包容。“优先考虑理性而非情感……也意味着在无形中偏袒某些群体。这并非因为某些群体(通常是白人、中产阶级男性)天生更擅长理解数学和统计信息,而是因为他们在学校及之后的数学、科学和计算机等科目中占有显著优势……改变我们对统计教育的做法,可能意味着将以前被排除在外的群体纳入对数据的理解以及参与以数据驱动的对话和决策。”
对我们来说,重要的是要记住:你不仅必然会让人们产生某种情感,而且这种感觉将比数据本身更为持久。
一幅好的图表

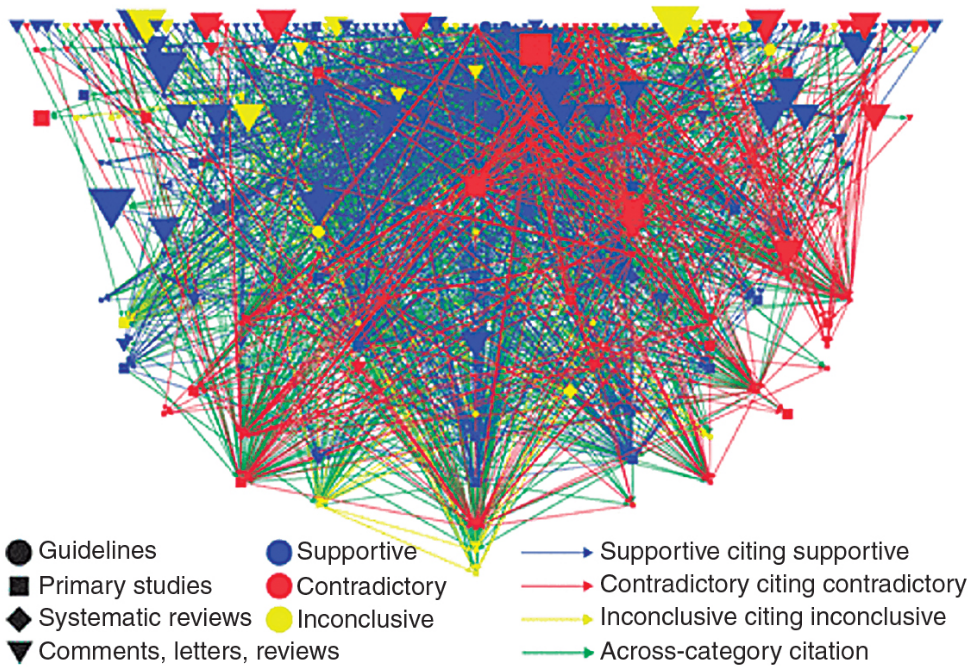
哇!这简直糟透了,对吧?这几乎违背了本章讨论图表进入视野时所发生现象的每一条原则。原色在争夺注意力,一团密集的连接线让人无法理清网络关系;四个变量可能涉及十二个维度,从而产生48种可能的网络连接方式(还不包括节点尺寸的差异)。这简直是一团混乱!
这些批评都是有理的,但我们不必从关注这些细节开始。先关注作者想传达的核心思想。Ludovic Trinquart 及其同事为对盐及其健康影响的研究论文进行元分析而制作了这张图表。他们的目标是“试图揭示并开始解开围绕盐是否有害这一争论背后的挑战”。
在这种背景下,我认为这片彩虹丛林的效果非常出色。这是一种美德式的混乱,通过打破常规迫使我们看到一个不可忽视的理念:混乱本身就是重点。颜色彼此争斗?盐的各项结论也各不相同。所有研究、评论和指南之间的联系是否难以理清?正是如此。在这张图表中,很难找到一个关于盐健康效应的连贯信息——这正是现实。
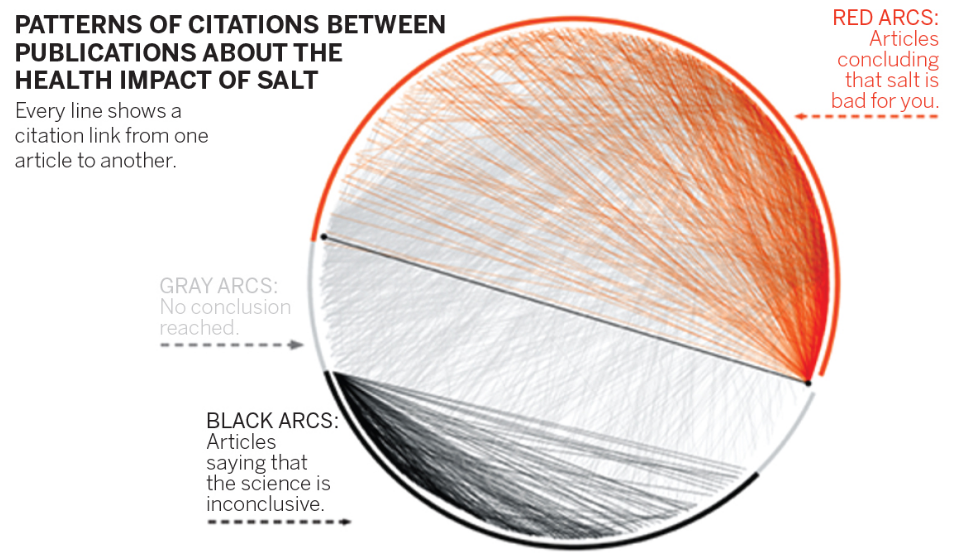
作者在论文中还包含了几张清晰、有序的图表——在他们“揭示了挑战”之后,终究想要开始解开问题,因此这张混乱的图表不可能是偶然的。现在,试想如果这张图表经过了良好的设计原则精心打磨,会是怎样的效果。实际上,不必想象,因为《财富》杂志也刊登了一张关于盐研究的精美图表。

我依然感觉到,虽然关于盐的讨论文献众多,但这里的冲突感并没有给我带来强烈的震撼。我没有感受到根深蒂固的混乱,反而感觉到的是一种有序而被动的分歧。甚至标题中使用了“模式”一词,暗示着某种秩序。我看到一边有一部分人,另一边则更多,而背景中则有大量人群渐渐消失在那几乎看不见的灰色区域中——尽管那些难以察觉的线条代表了“未达成结论”,这可能是最应被突出显示的一组,而不该被 relegated 至背景。
我喜欢在以下三种情境中使用这种美德式的混乱:
- 传达这样一个单一的理念:“事物复杂且难以理解。”无论你投入多少设计精力,都不要期望图表传达超过这一理念的信息。
- 评论负面的复杂性。我们天生倾向于寻求秩序和意义。混乱的视图可以促使我们意识到需要改变,向更有序的状态转变。如果你想简化运营流程,就展示一张描绘当下混乱工作流程的图表。
- 在平静之前制造风暴。将混乱作为“前”期展示,可以增强整洁“后”期视图的戏剧效果。
最后,适度使用这种美德式混乱,不要强行加入。在一个原本有序的数据集中刻意加入过多杂乱,只会被视为一种廉价的噱头,而一旦运用不真诚,观众必然能看穿这一点。
信任危机
理解人们在看到图表时关注什么,以及他们的内心反应,是指导你决定展示何种信息以及如何展示的最佳途径。这些原则的适用性或许还不尽完美,但你会在接下来的章节中反复遇到这些理念。随着你不断提升图表制作技巧,你会发现,理解图表进入观众视野时发生了什么,会引导你找到相应的解决方案。
这里的风险可能比你想象的更高。感知流畅性研究表明,我们会根据信息的呈现方式,对其做出定性的判断。如果某样东西难以被感知,人们不仅难以抓住其真正的含义,还会给予较低的评价。
有一点必须注意:如果意义难以捉摸,人们严厉批评的并不是图表本身,而是其中的信息。他们会认为信息不够可信,所产生的情感(以及记忆中的印象)也会更加负面。
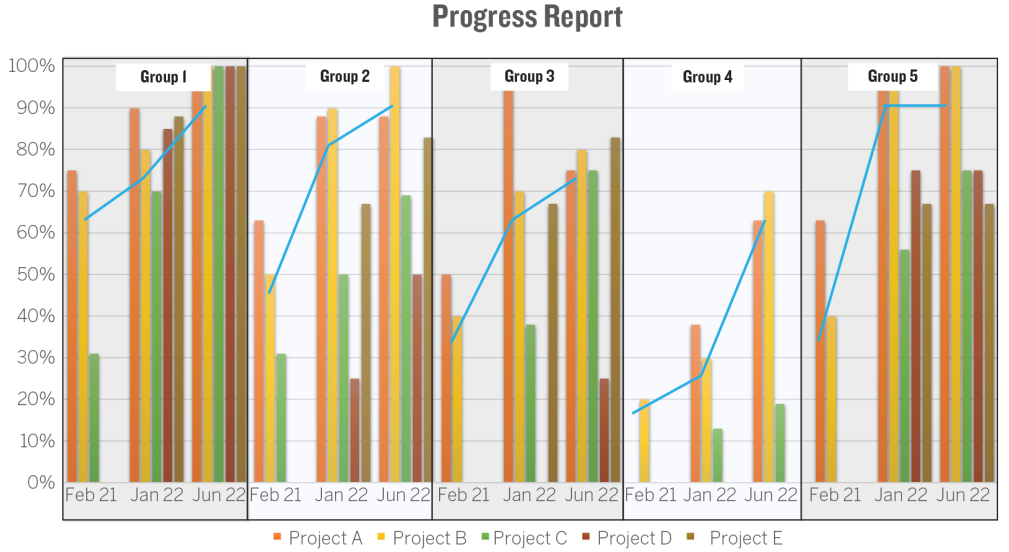
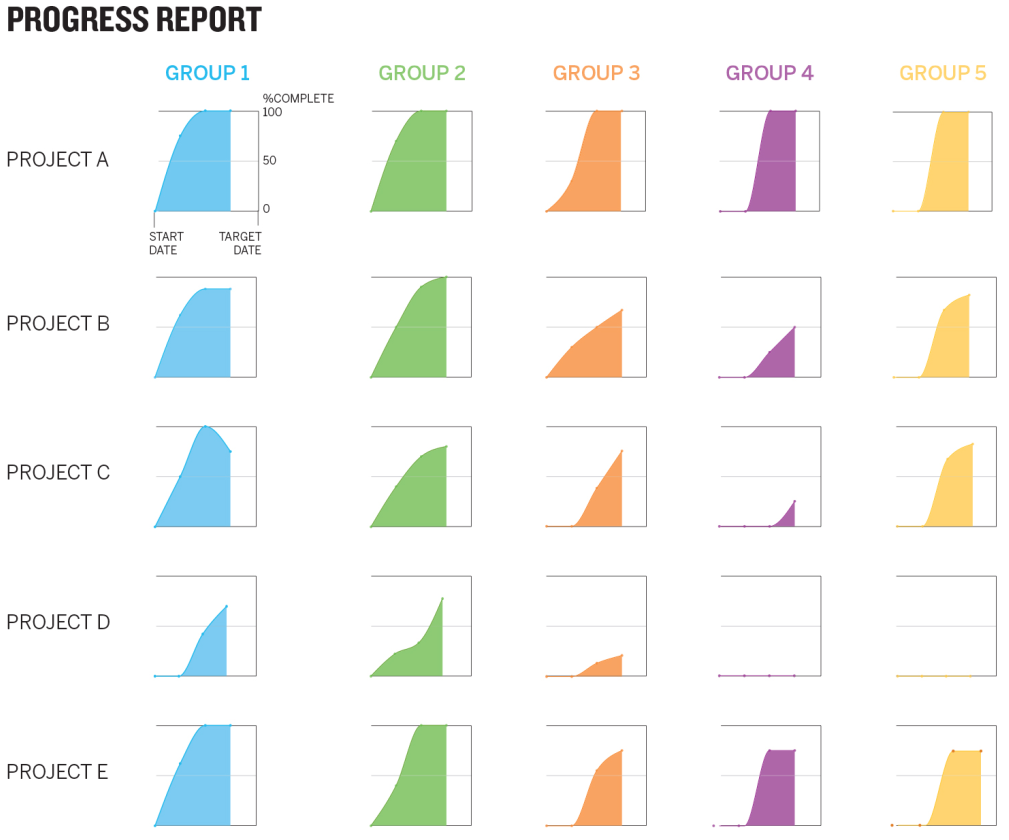
考虑到这一点,回想一下我曾参与的一个项目中的那张图表。

下方这张图表展示的是与之前图表相同的数据,不过这次被重新构思为一系列可以横向或纵向浏览的小型多重图表。

现在,请思考当这两种图表呈现在你眼前时,你的感受如何?如果你在展示这些图表,你认为哪一种会为你赢得更多信任?如果你在会议上听别人展示这些图表,你会更信任哪位发言者?哪一种图表更易使用?哪一种你会记住?
这些理论足以让你成为一名专业制作者,并让你明白:如果你的图表不能使重要内容脱颖而出,如果复杂数据未能凝聚成几个清晰的理念,如果所呈现的信息引发了错误的叙事,如果非传统的视觉技巧令观众感到困惑,那么你承诺的是“交响乐”,最终交付的却只是“噪音”。
总结:当一张图表映入眼帘时
与文本不同,视觉传播不受“作者”和“读者”之间约定俗成的规则约束,而是由我们的视觉系统对刺激的反应所决定,往往在我们意识到之前就已经生效。正如作曲家利用音乐理论来创造能够引发特定听觉反应的旋律,图表制作者也可以利用视觉感知理论来打造更有效的数据可视化,从而引导观众获得可预测的理解。
理解这些原则至关重要,因为如果用户觉得你的数据可视化难以理解,他们不仅会对图表感到困惑,还可能会降低对数据本身的信任度。
七个核心原则可以帮助我们提升数据可视化的影响力:
- 阅读顺序不固定
人们不会按线性方式阅读图表,而是先关注视觉元素,然后寻找上下文信息来理解重点。
- 视觉突出的内容最先被注意
独特颜色、陡峭曲线、聚类点或异常值都会吸引眼球,因此,突出元素应当服务于核心信息,而不是干扰它。
- 人们一次只能处理少量信息
当数据点过多时,观众看到的往往是整体模式,而不是具体细节。因此,如果需要强调个别数据点,就应减少图表中的信息量。
- 人们会主动寻找意义和联系
大脑会自动尝试为视觉信息赋予意义,并寻找因果关系。因此,所有可视化元素都应该有合理的关联,以免误导观众形成错误的解读。
- 人们依赖已有的惯例和隐喻
例如,绿色代表积极,红色代表消极;北在上,南在下;时间从左到右流动。顺应这些既定认知能提升理解,而违背它们则可能带来困惑。
- 人们可以感知统计信息
即使不进行精确计算,我们的视觉系统也能估算趋势、相关性等统计特征。因此,可视化的整体结构比具体数值更重要。
- 数据会引发情感共鸣
人们不仅会理解数据,还会对数据可视化产生情绪反应,而且这种情绪通常比具体的统计信息更持久。因此,设计图表时不仅要考虑信息传递,也要关注它可能带来的情感影响。
掌握这些原则,你不仅可以让数据更具可读性,还能让它更具影响力。